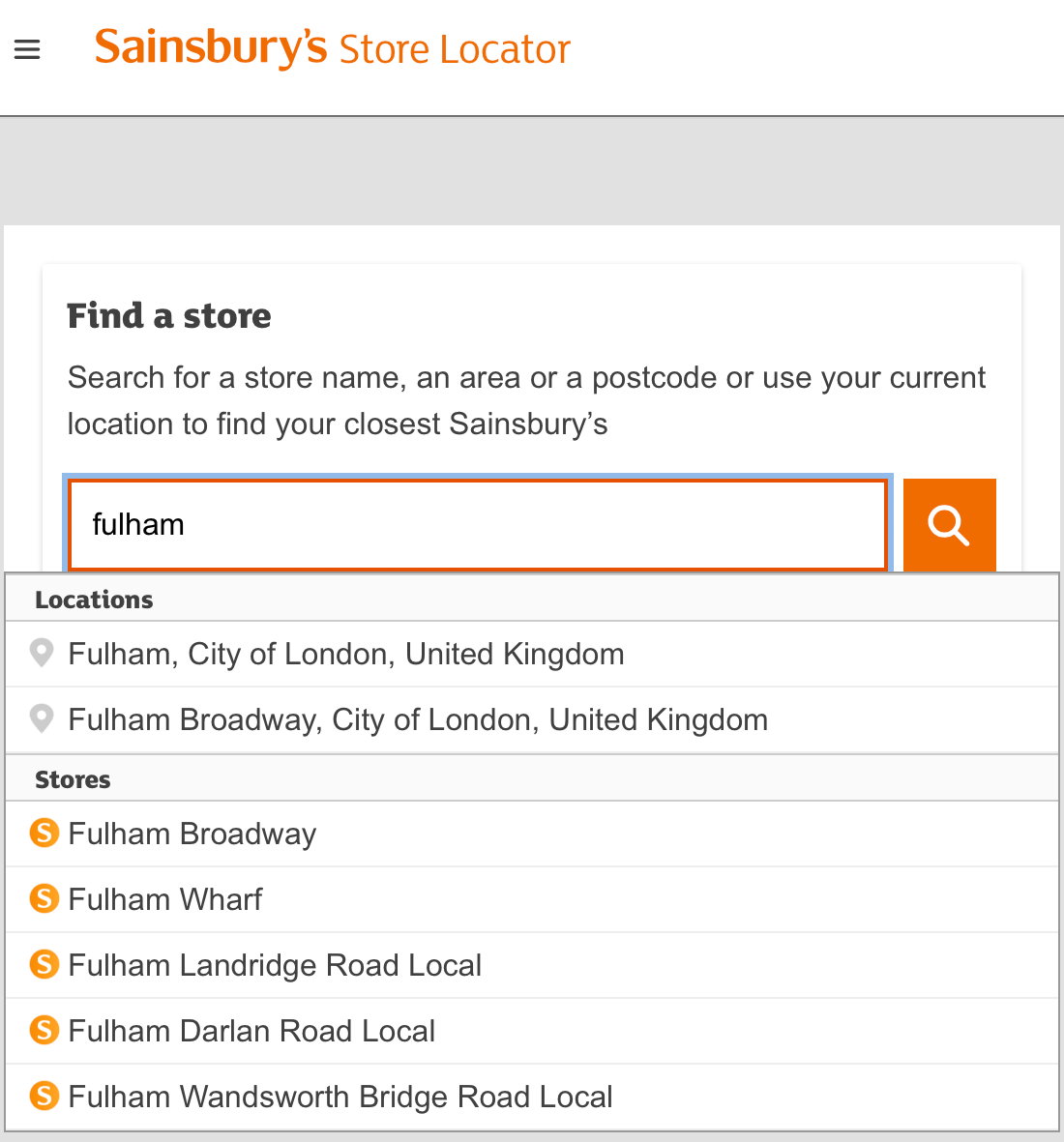
Ein Store Locator ist ein Tool für digitale Plattformen und mobile Anwendungen, das eine schnelle und einfache Suche nach einem Geschäft, einem Veranstaltungsort oder einem bestimmten Ort in der Nähe des Nutzers ermöglicht.
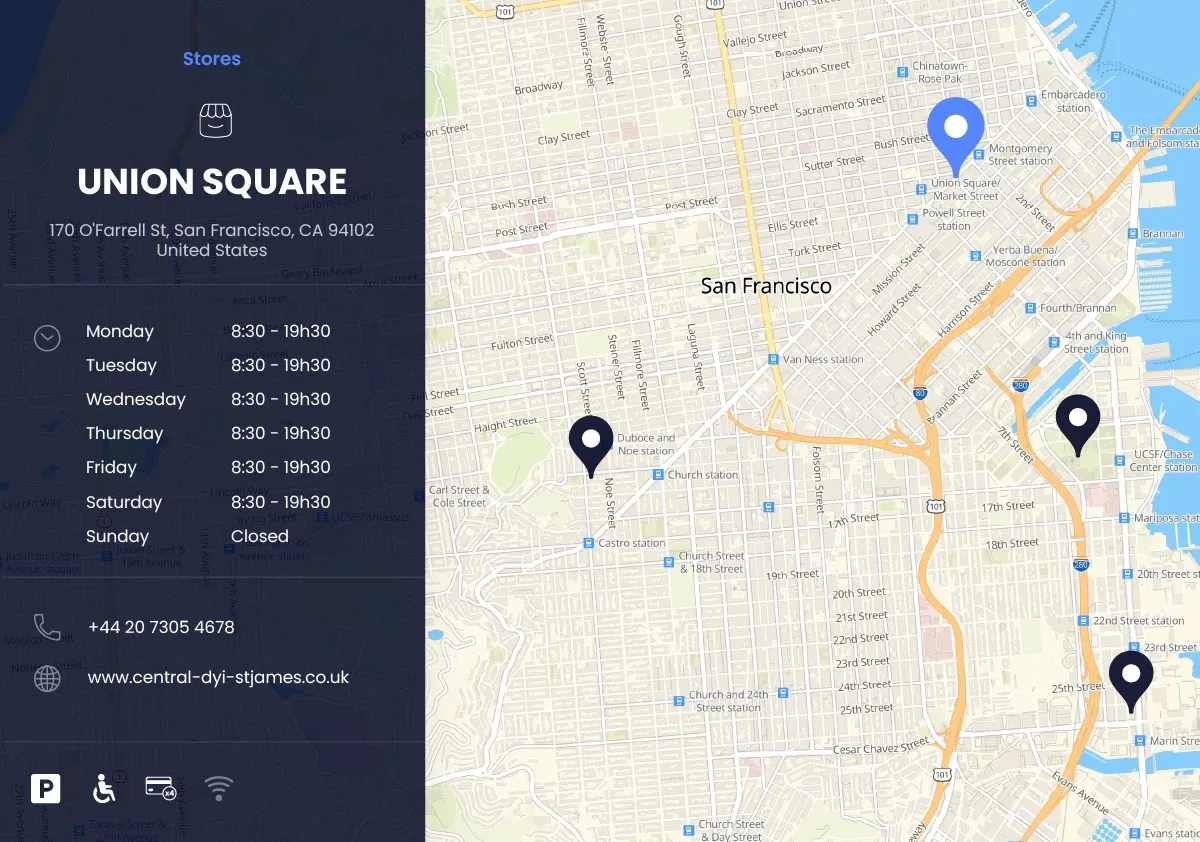
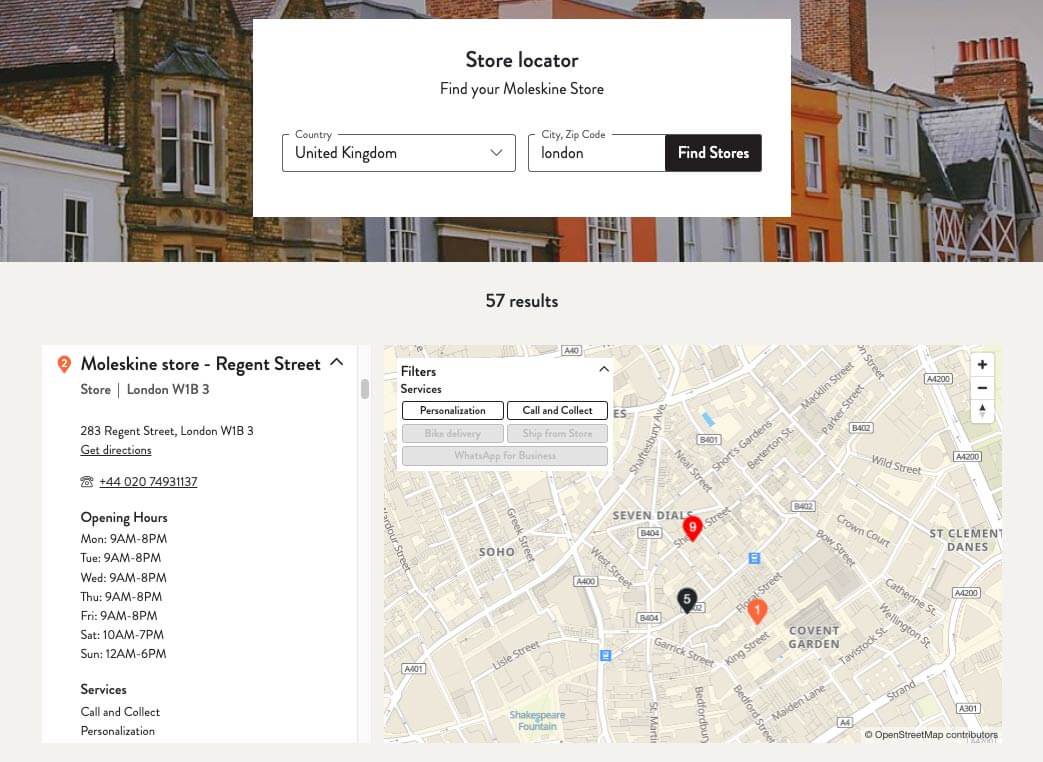
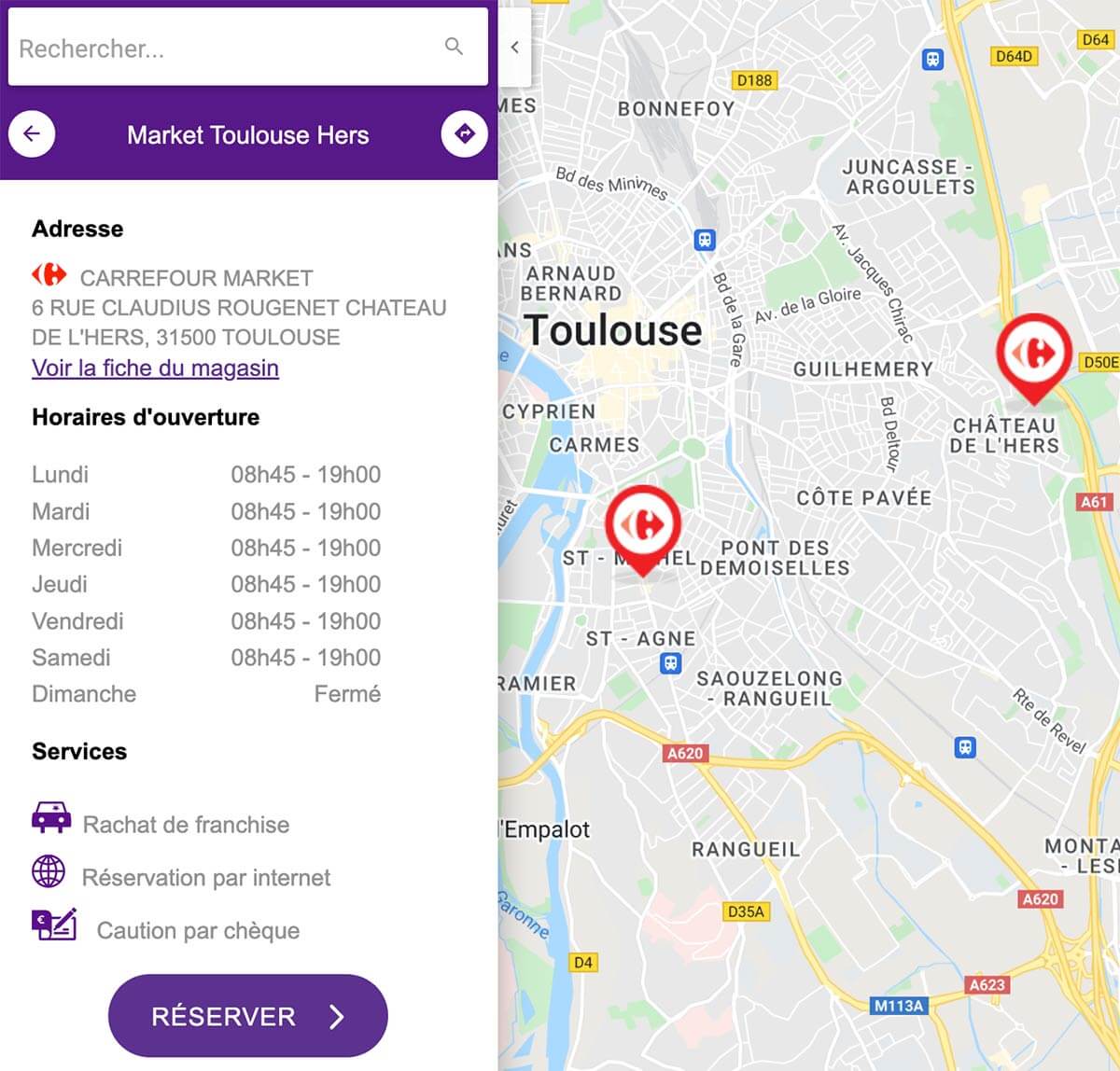
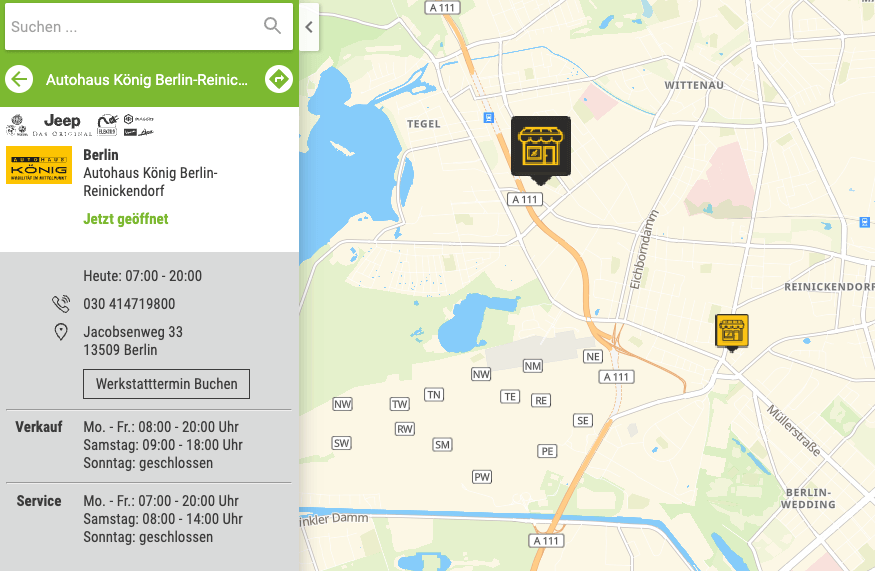
Neben dem Standort mit der Adresse können Sie auch zusätzliche Informationen dazu, wie Öffnungszeiten, Kontaktinformationen, Fotos, Ihre Website usw. hinzufügen, all dies auf einer dynamischen Karte anzeigen und die Suche nach der Entfernung sortieren.
Die Store Locator API kann ohne Karte implementiert werden und zeigt Ihre Geschäfte in einer Liste mit den zugehörigen Informationen (Adresse, Kontakt, Status, Logo, Fotos...) an.
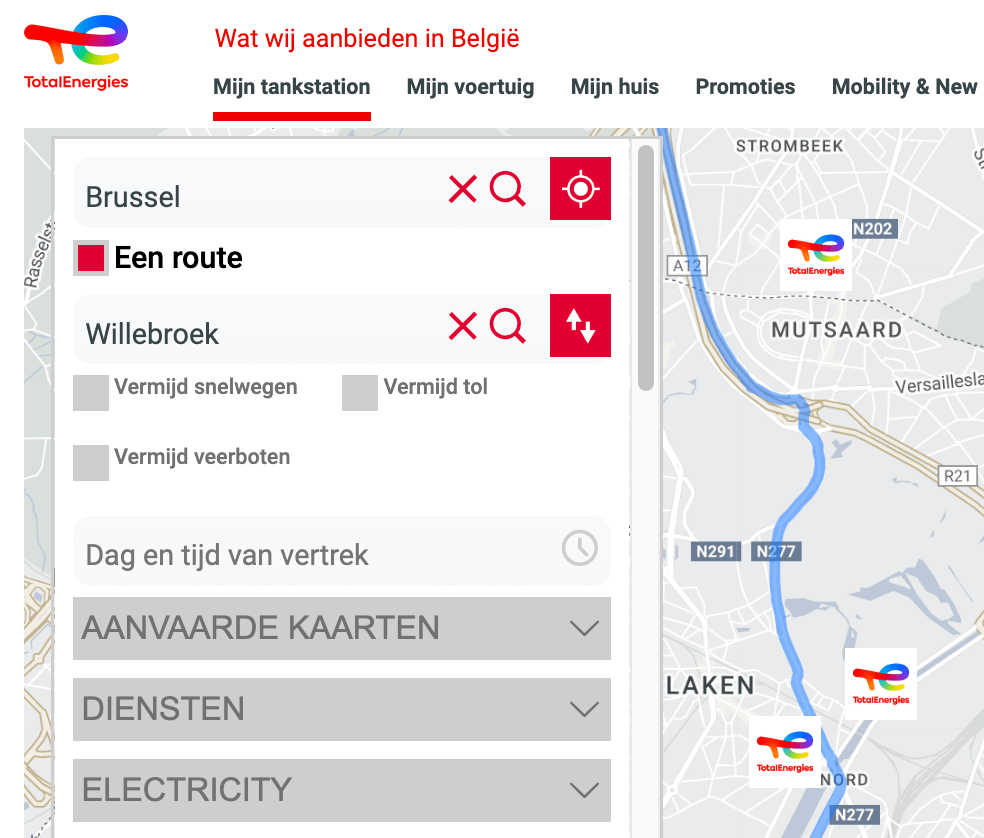
Wir empfehlen jedoch, den Standort Ihrer Geschäfte auf einer Karte mit Markierungen anzuzeigen, da dies optisch ansprechender ist und den Nutzern die Entscheidung leichter fällt.
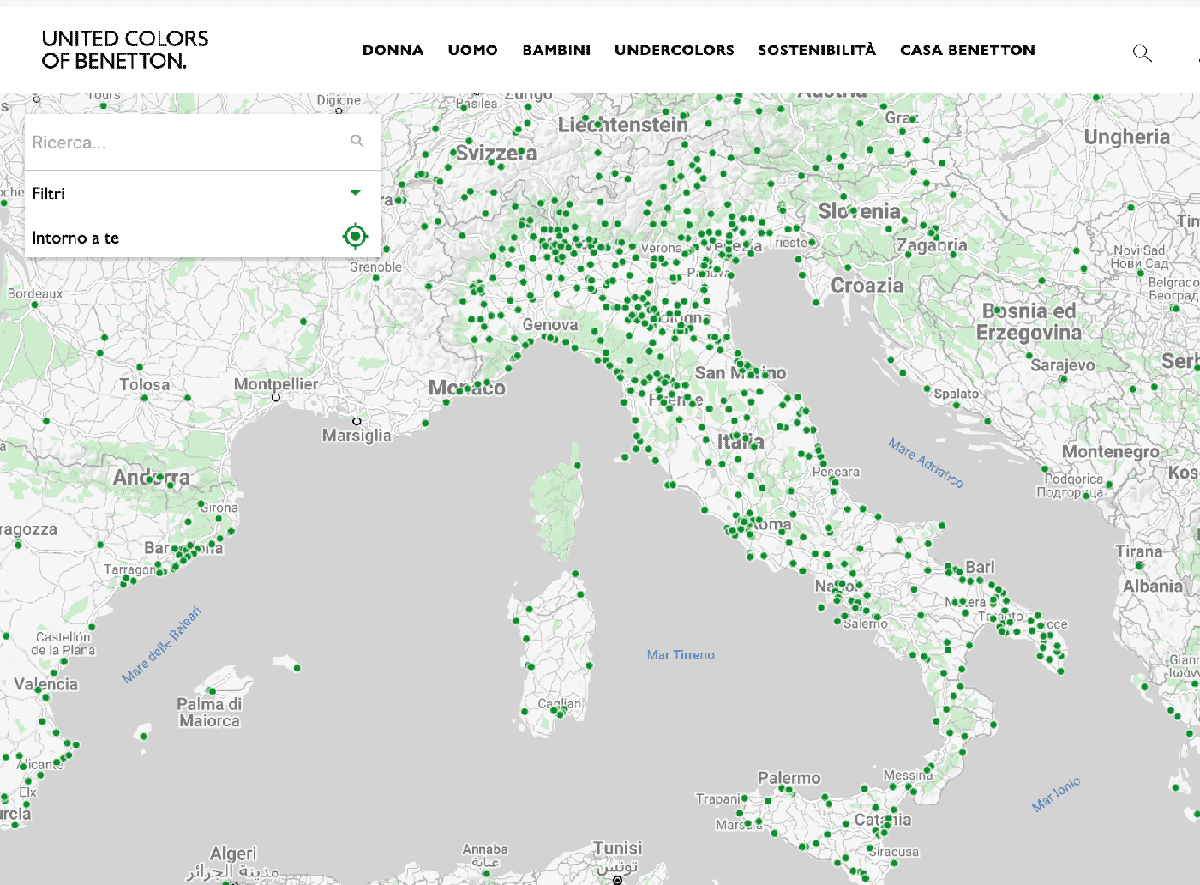
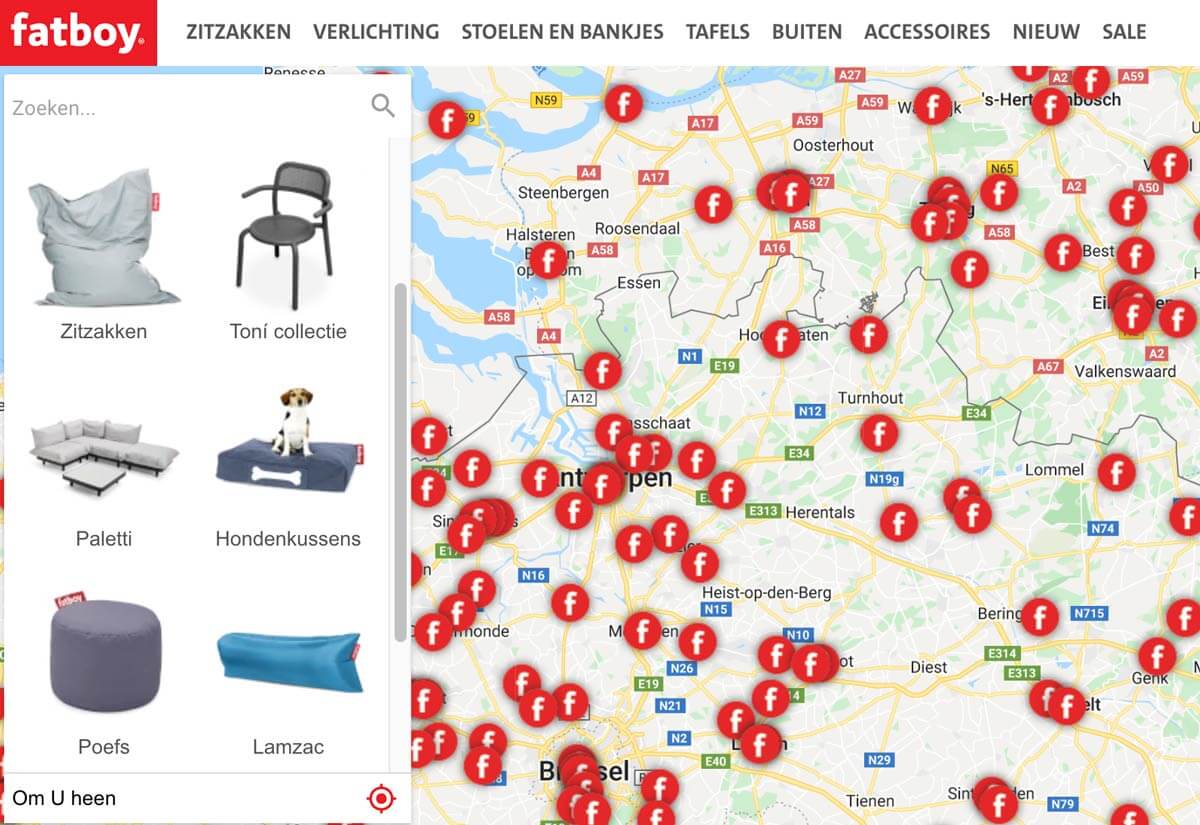
Mit seiner leistungsstarken Mapping-Engine zeigt Woosmap alle Filialstandorte in jeder Zoomstufe auf der Karte an, ohne Einschränkungen, was den Entscheidungsprozess im Vergleich zum Clustering erleichtert.
Woosmap unterstützt auch Clustering, das in Situationen nützlich sein kann, in denen es viele Orte auf einer Karte zu lokalisieren gibt.
Sie können sich für ein gebrauchsfertiges Store Locator Widget entscheiden, das nur eine begrenzte Konfiguration erfordert und schnell implementiert werden kann.
Oder Sie können einen Store Locator Lib verwenden, um Ihren Store Locator mit verschiedenen Bausteinen zu erstellen und so mehr Freiheit bei der endgültigen Darstellung zu haben. Wir empfehlen Ihnen, für die Implementierung das Beispiel für Einsteiger zu verwenden.
Es kommt ganz darauf an, wie sehr Sie sich anpassen wollen.
Das Store Locator Widget wurde dank unserer langjährigen Erfahrung im Bereich UX für Locators in erster Linie anhand von Konfigurationen und mit sehr wenig Codierung erstellt. Dies hilft bei der schnelleren Implementierung eines voll funktionsfähigen Store Locators.
Wenn Sie jedoch viel mehr Anpassungs- oder Gestaltungsmöglichkeiten wünschen, wie z. B. das Hinzufügen von personalisierten Shop-Markern oder Info-Fenstern, ist das Beispiel für Einsteiger die beste Option für Sie.
Lesen Sie unser Tutorial zur Konfiguration des Woosmap Store Locator Widget.
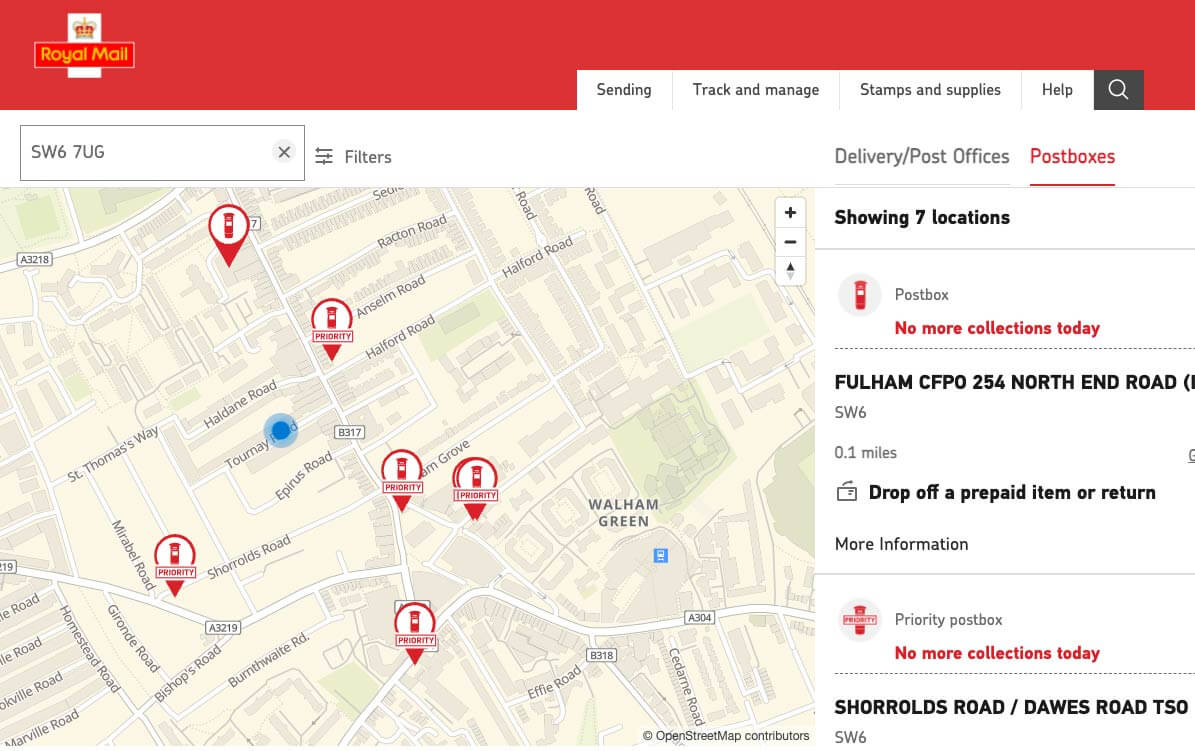
Sie können einen Locator für Abholstellen erstellen, indem Sie diese auf einer Karte an der Kasse oder auf einer Produktseite anzeigen.
Unsere API kann eine große Anzahl von Punkten verwalten und alle auf einer Karte anzeigen (entweder mit dem Woosmap Widget oder mit benutzerdefinierten Markern, je nachdem, welche Art von Markern Sie wünschen).
Wenn Sie noch einen Schritt weiter gehen wollen, können Sie mit der Stores API verschiedene Attribute für Abholstellen hinzufügen, um sie durchsuchbar zu machen (z.B.: sonntags oder abends geöffnet, kompatibel mit großen Paketen...).
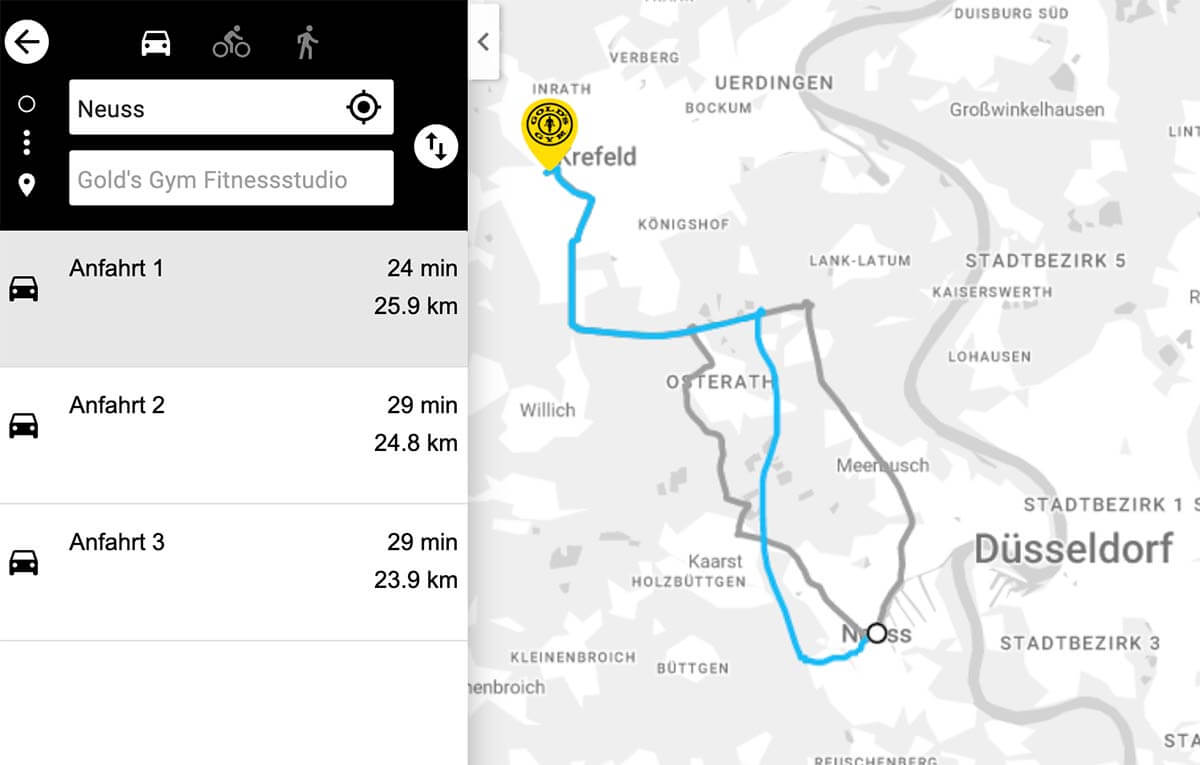
Zusätzlich zu Ihrem Abholpunkt-Locator können Sie die Distance API hinzufügen, um die Entfernung zwischen dem Nutzer und Ihren Standorten mit der geschätzten Ankunftszeit entsprechend seiner Mobilität zu berechnen.
Führen Sie statistische Analysen mit den Benutzerereignissen und den daraus resultierenden Daten durch. Ereignisse können durch die Klicks auf Ihre Kontaktinformationen, Entfernungsberechnung, Klicks auf Ihre Website und mehr definiert werden.
Alle Informationen sind anonymisiert, da wir unsere Tätigkeit auf das Prinzip „Privacy-first“ stützen.
Melden Sie sich in der Woosmap console in Ihrem Konto an und suchen Sie Ihr Projekt. Sie können alle Verwendungszwecke für Ihre APIs als Ganzes und einzeln einsehen. Dieses Dashboard ermöglicht Ihnen, Ihren Verbrauch oder den Ihrer Kunden zu verstehen.
Die APIs von Woosmap können in China genutzt werden. Kontaktieren Sie uns, um mehr über die Möglichkeiten und den Start zu erfahren.