Woosmap Map API: Elevate Your Mapping Experience
Unlock the full potential of your web and mobile applications using the Woosmap Map API.
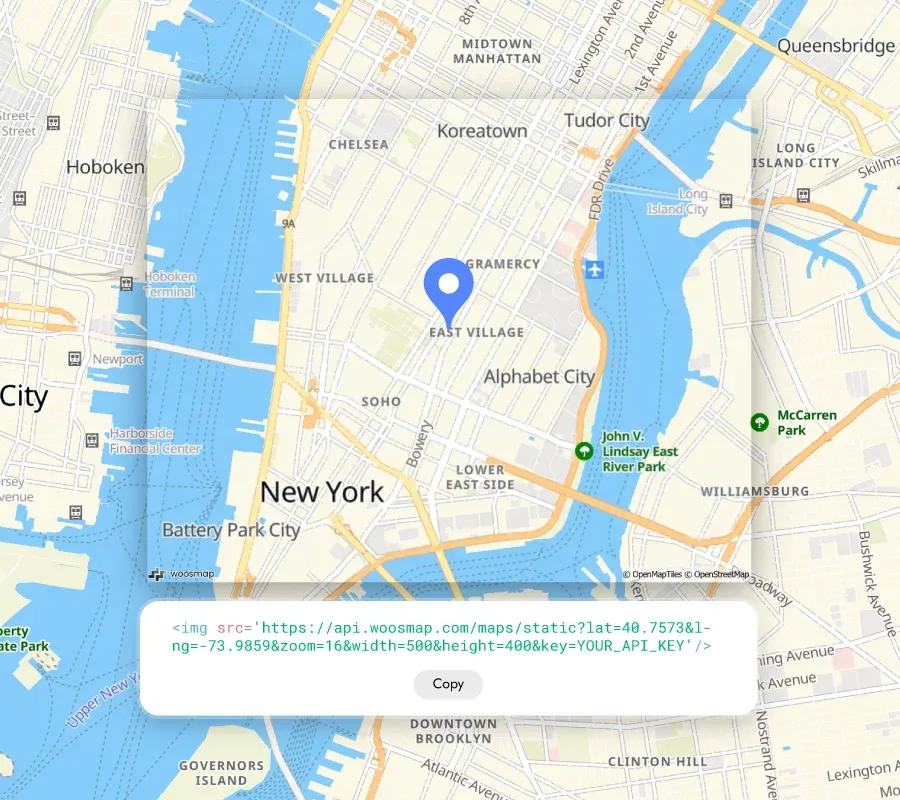
Our JavaScript API, native SDKs and Static Map API let you create customized, interactive or static maps that enhance user experience and deliver valuable insights with minimal coding.

THEY Trust MAP API




Now that we have started experimenting with the Woosmap Platform on our website, we’re exploring more ways to enable our customers to self-serve by providing them with information through visual and easy-to-use services.
Alex Babb
Digital Media and Marketing Officer, Plymouth Community Homes
Find out about the full Customer Story
Explore Pricing
Start for free with our flexible, usage-based model and enjoy volume discounts as you grow.
FAQs
Which rendering style is implemented in the Map API?
Woosmap Map API uses vector rendering. Because vector tiles are not pre-rendered (like raster tiles), they are simple to edit and adapt to fit to your use case. Read more on the documentation.
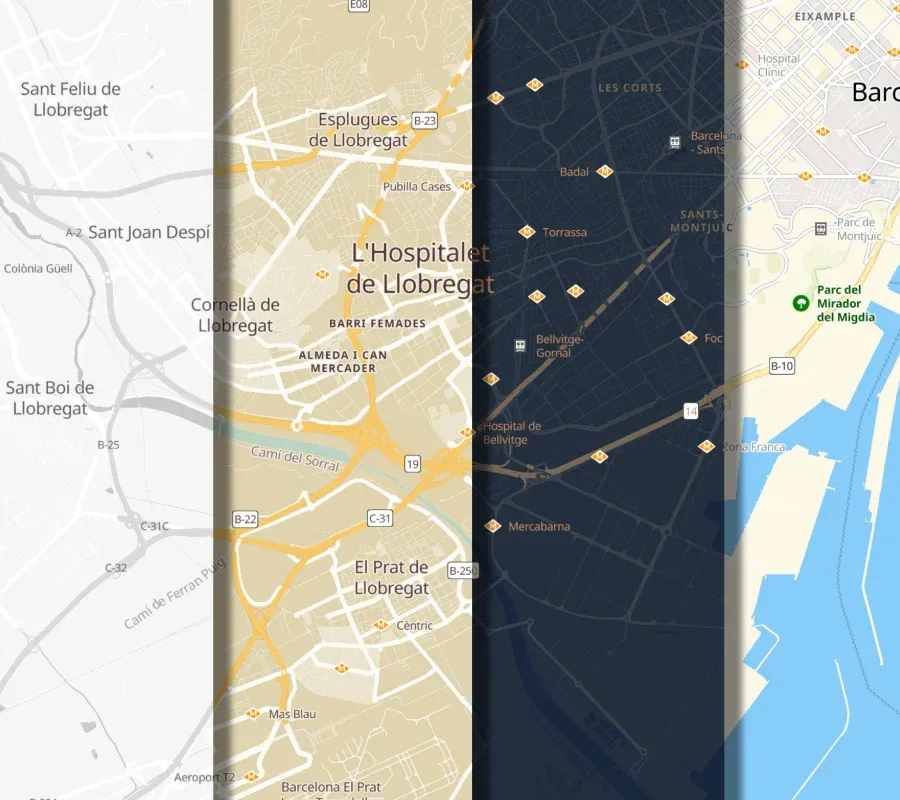
Can I modify the styling of my map?
Yes, you can definitely modify the different layers of the Woosmap map (buildings, roads, forests, water...) with your own style in order to match your brand identity or to highlight some elements or POI depending on your use case.
Our DevRel tells you everything in this video about how to set up your map with default mode or how to create a personalised one.
Why should I opt for the Woosmap Map instead of other solutions?
The Woosmap Map is a vectorial map that displays your data in a fast and efficient way. The rendering will always be smooth and clear, which makes it a great base to build your application on top of it.
With the Woosmap Map you can easily display your locations such as venues or shops and create your own Store Locator and directly display information about your POI. You can do it by either hosting your datas on Woosmap with Store Search API and Data Management API or by charging directly the data from your client’s servers.
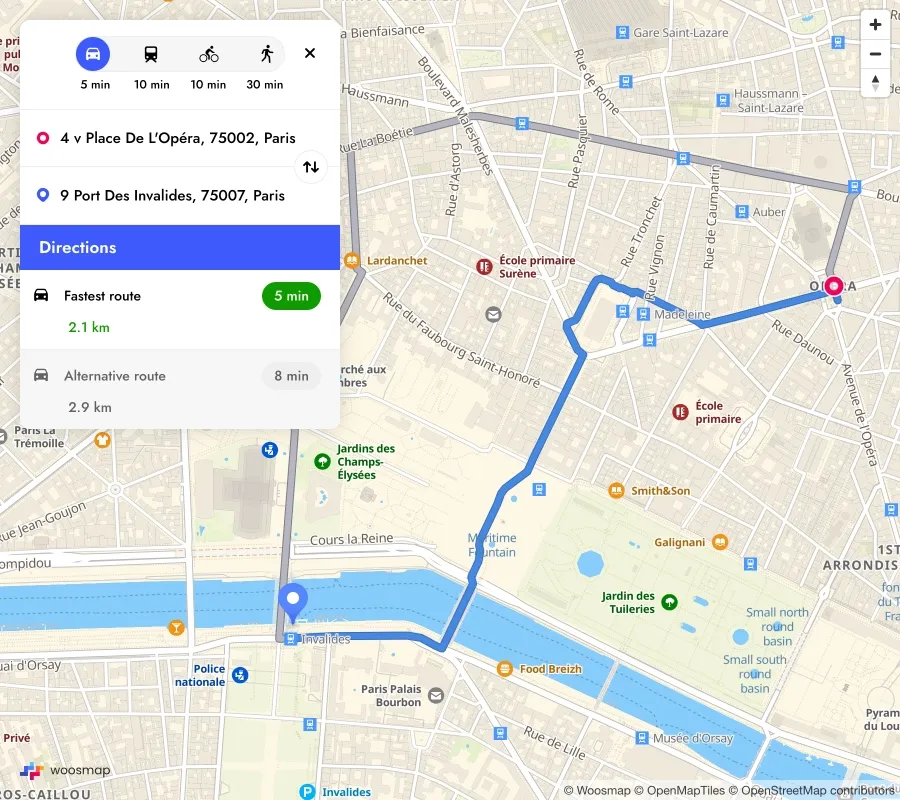
With the Woosmap Map you can also look for places, calculate and show itineraries and draw geometrical forms.
Plus, if you’re already using other Woosmap APIs, the best match is Woosmap Map because it was developed on the same geographic database.
Is the Woosmap Map compatible with geolocation APIs that are not from Woosmap?
Yes, at Woosmap we always develop products and services with an “open ecosystem” vision. We only make applications that are compatible with other products. You can use the Woosmap Map as a base and add other geolocation APIs on top of it to associate other features and create your application.
You can always contact our team for support!
Which platform is the Woosmap Map compatible with?
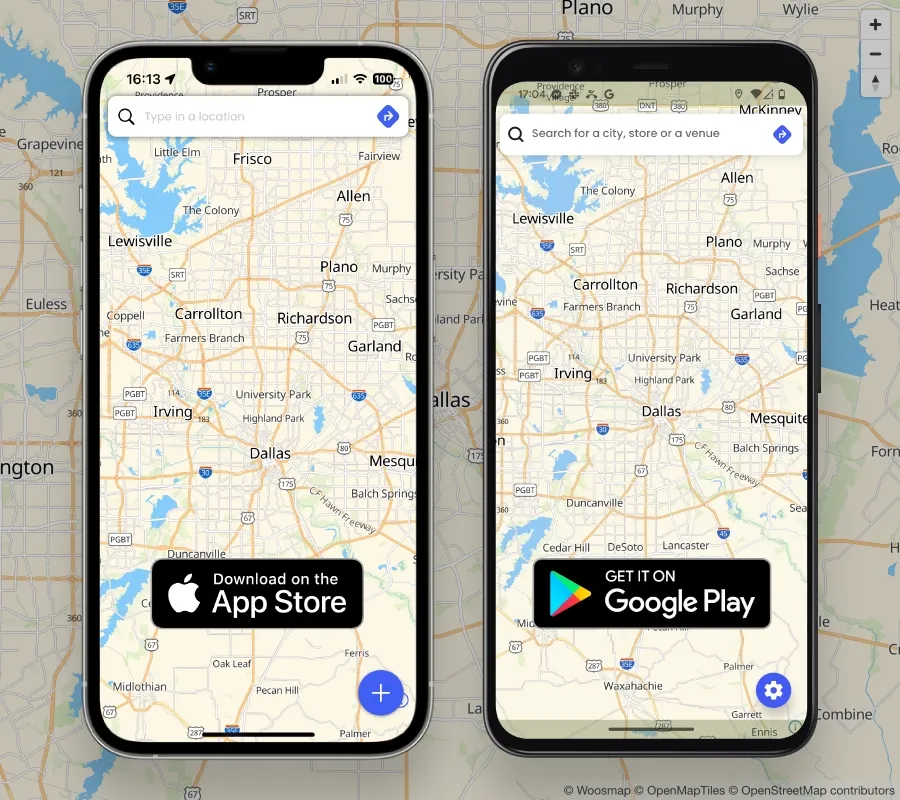
The Map can be implemented either on your website or in mobile apps. Follow the following link to implement the API on your website in Javascript.
Take benefit of Woosmap Map in your mobile app thanks to our Native SDKs (iOS and Android) or our React Native or Flutter kit.
Are the maps displayable in different languages?
Absolutely. The map adapts to user’s browser language, labels and names are then displayed accordingly. You can however customise your map for a specific country or region by changing the default language settings.
Get in touch
Let's discuss how you can utilise the Woosmap Platform to drive growth.