Configure the Woosmap Store Locator Widget

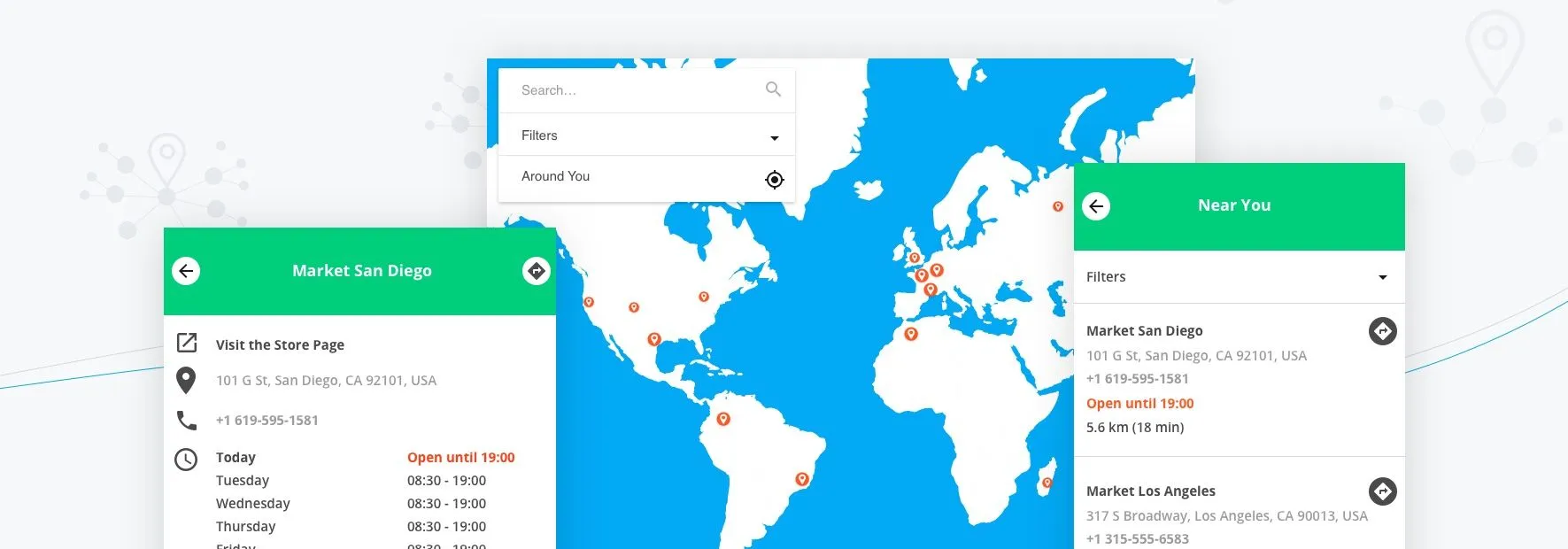
Woosmap offers an easy embeddable Store Locator Widget. Our aim is to help you to integrate a powerful store locator on your website in the most simplest way possible. To match your preferences and website’s graphic style, all the properties of your Store Locator Widget can be customised client side. Here is an overview of the properties you’ll be able to set in your integration code (see Store Locator Widget Reference for more details).
How to Set Custom Configuration
To match your preferences and website’s graphic style, all the properties of your Store Locator Widget can be customised client side using setConf(). Call this method before render() your Store Locator.
<div id="HTMLElementID"></div>
<script type="text/javascript" src="//webapp.woosmap.com/webapp.js"></script>
<script type="text/javascript">
const loadWebApp = function () {
const storeLocator = new WebApp('HTMLElementID', 'woosmap-public-key');
const storeLocatorConfig = {"theme": {primaryColor: "#FF66CC"}}; // set your config. here we modified the primary color.
storeLocator.setConf(storeLocatorConfig);
storeLocator.render();
}
</script>
<script src="https://www.google.com/jsapi?callback=loadWebApp"></script>Define Languages, Unit Systems and Labels
The Store Locator Widget is currently available for the following languages : French, English, Spanish, German, Italian, Dutch, Catalan, Brazilian Portuguese, Russian, Chinese and Japanese. That means all default labels such as the localization button “Around you” or the text input placeholder “Search…”, will be translated into the chosen language.
const storeLocatorConfig = {
"internationalization": {
"lang": "en", //values available are [fr, en, es, de, it, nl, ca, pt-br, ru, zh, ja]
"period": "en-US", //Hour system to display openning hours [‘fr’ (for 24h), ‘en-US’ (for 12h)].
"unitSystem": 1 //The unit system to display distances [0 (Metric), 1 (Imperial)].
}
};In addition to these default labels, you can specify custom translations for “More details” link and “Set as favorite” button that are displayed when a store is selected.
const storeLocatorConfig = {
"internationalization": {
"customTranslations": { //Provides custom internationalization for given languages.
"en": {
"storeview": {
"visitStorePage": "Visit the Store Page"
},
"favoritebuttonview": {
"setAsFavorite": "Define as my Store"
}
}
}
}
};Customize the Markers Style
To keep up with your brand identity and ensure the best possible readability and navigation, the map offers two types of display for stores, Simplified view with Dots Markers and Markers view with Image Markers.
Dots Markers
Stores are displayed as colored dots on the map. Useful for the top zoom levels and to render large amount of stores keeping the map display clean and fast. The size (in pixel) of the dots depends on the zoom level and vary based on size and minsize attributes. The higher the zoom level is, the thinner the dots are. Dots colors can be set for different types of service you may have on your network (eg. drive, click and collect, etc).
const storeLocatorConfig = {
"woosmapview": {
"tileStyle": {
"color": "#ef8900", //default color
"size": 11,
"minSize": 5,
"typeRules": [
{
"type": "drive",
"color": "#bbb300", //color for drive store type
"zIndex": 2 // adjust zIndex to prioritize marker display when they overlap
},
{
"type": "click & collect", //color for click & collect store type
"color": "#733f00",
"zIndex": 1
}
]
}
}
}Images Markers
Stores are displayed as images. Useful to render detailed markers (branding, etc) after a specified zoom level (breakpoint attribute). You can specify custom markers images for default and selected store (when a user select a store on the map or through the left panel). Each could also display different markers for different types of service.
const storeLocatorConfig = {
"woosmapview": {
"breakPoint": 10,
"style": {
"default": {
"icon": {
"url": "https://images.woosmap.com/mapin/default.svg"
},
"selectedIcon": {
"url": "https://images.woosmap.com/mapin/selected.svg"
}
},
"rules": [
{
"type": "drive",
"icon": {
"url": "https://images.woosmap.com/mapin/drive_default.svg"
},
"selectedIcon": {
"url": "https://images.woosmap.com/mapin/drive_selected.svg"
}
}
]
}
}
};Set Initial View
You can configure the initial zoom (initialZoom) and initial center (initialCenter) of the map. You could also let us automatically adjust the viewport of the map and to fit your stores distribution by using the fitBounds parameter.
const storeLocatorConfig = {
"woosmapview": {
"initialCenter": { // Configure the initial center of the map.
"lat": 48.967529,
"lng": 2.368438
},
"initialZoom": 5, // Configure the initial zoom on the map. Value is between 0 and 22.
/* "fitBounds": true */ // If true, the widget will set the viewport of the map to fit all the displayed assets.
}
};If you wish to automatically center the maps to display an initial view of the x nearest store from your visitor, you can plug the Woosmap Automatic Recommendation.
const storeLocatorConfig = {
"recommendation": {
"useRecommendation": true
}
};Alternatively, you can set an initial search. It will be automatically geocoded to display stores around this location (the Google Geocode API has to be allowed for your Google Maps API Key).
const storeLocatorConfig = {
"initialSearch": {
"text": "London"
}
};Refine the Search Feature
When a user search for a location and select a prediction in the dropdown pick list, stores nearby this place are returned. They are displayed ordered by estimated distance from this search. By default, Google DistanceMatrix API is used to compute the distance but you can disable this feature and order stores by distance as the crow flies.
Number of stores fetched from a user search or geolocation can be set between 1 to 20.
const storeLocatorConfig = {
"datasource": {
"maxResponses": 10,
"maxDistance": 10000, // in meters
"useDistanceMatrix": false
}
};The standard search configuration rely on Google Places Autocomplete. You’ll need to specify a Google API Key and enabled in your Google console the Places API.
You can define through the property places the Google Places AutocompletionRequest (restrict the search for a specific country for example) and set a minLength parameter to only trigger the Autocomplete when the text input reaches at least X characters. The search can also be bounded to a given extent to take into account your store density.
const storeLocatorConfig = {
"maps": {
"apiKey": "AKqsdlj19898s_qsdk",
"places": {
"types": ["geocode"],
"componentRestrictions": {"country": "gb"}
},
"minLength": 2
}
};Taking care of your Google license, you could reduce costs by using Google Geocoding API. The user will not be offered a prediction pick list and will need to press enter to geocode his input text.
const storeLocatorConfig = {
"maps": {
"geocoder": {
"componentRestrictions": {"country": "gb"}
}
}
};In addition to Google Search feature support, the store locator widget offers the ability to search with Woosmap Localities. This service is not targeted to search for street addresses. It only returns common localities such as city names, suburbs and postcodes.
const storeLocatorConfig = {
"maps": {
"localities": {
"componentRestrictions": {"country": "gb"}
}
}
};Allows Users to Filter by Specific Types and Tags
You can associate Types (Drive, Click & Collect, …) and Tags (Parking, Fuel Station, …) to your stores. If so, you could configure your store locator widget to let your users search and display only the desired stores according to these criteria.
const storeLocatorConfig = {
"filters": {
"filters": [{
"propertyType": "type",
"title": {
"en": "Types"
},
"choices": [{
"key": "click_and_collect",
"en": "Click & Collect"
}, {
"key": "drive",
"en": "Drive"
}],
"innerOperator": "and"
}, {
"propertyType": "tag",
"title": {
"en": "Services"
},
"choices": [{
"key": "park",
"en": "Parking"
}, {
"key": "fuel",
"en": "Fuel Station"
}],
"innerOperator": "and"
}],
"outerOperator": "and"
}
};Beside you have also the possibility to initiate the store locator with a predefined filter. But this will disallow the filtering interface capability.
const storeLocatorConfig = {
"datasource": {
"baseFilter": '(type:"Drive" OR type:"Click & Collect") AND tag:"Fuel Station"',
}
};Here is a jsFiddle sample which implement some of the above properties.
To see all supported properties, please check the Woosmap Store Locator Widget Configuration Reference.
If you have any questions about the content, please don’t hesitate to reach out to us through the documentation contact page. We are always interested in your suggestions and always available to satisfy you.