Manyfold Searches with Woosmap MultiSearch
Woosmap Multisearch JS Library helps you integrate a location search box as effectively as possible and cost-effective. With this tiny JavaScript library you can easily combine the following autocomplete services:
- Woosmap Store API
- Woosmap Localities API
- Woosmap Address API
- Google Places API (Places Autocomplete and Places Details)
Autocomplete services are requested in your desired ordered. By comparing the user input to the returned results and computing a string matching score between these two values, the library can automatically switch to the next autocomplete service and thereby provide suggestions that better suits the needs.
Let’s see two common use cases in which the Multisearch Lib is helpful.
Find an Asset
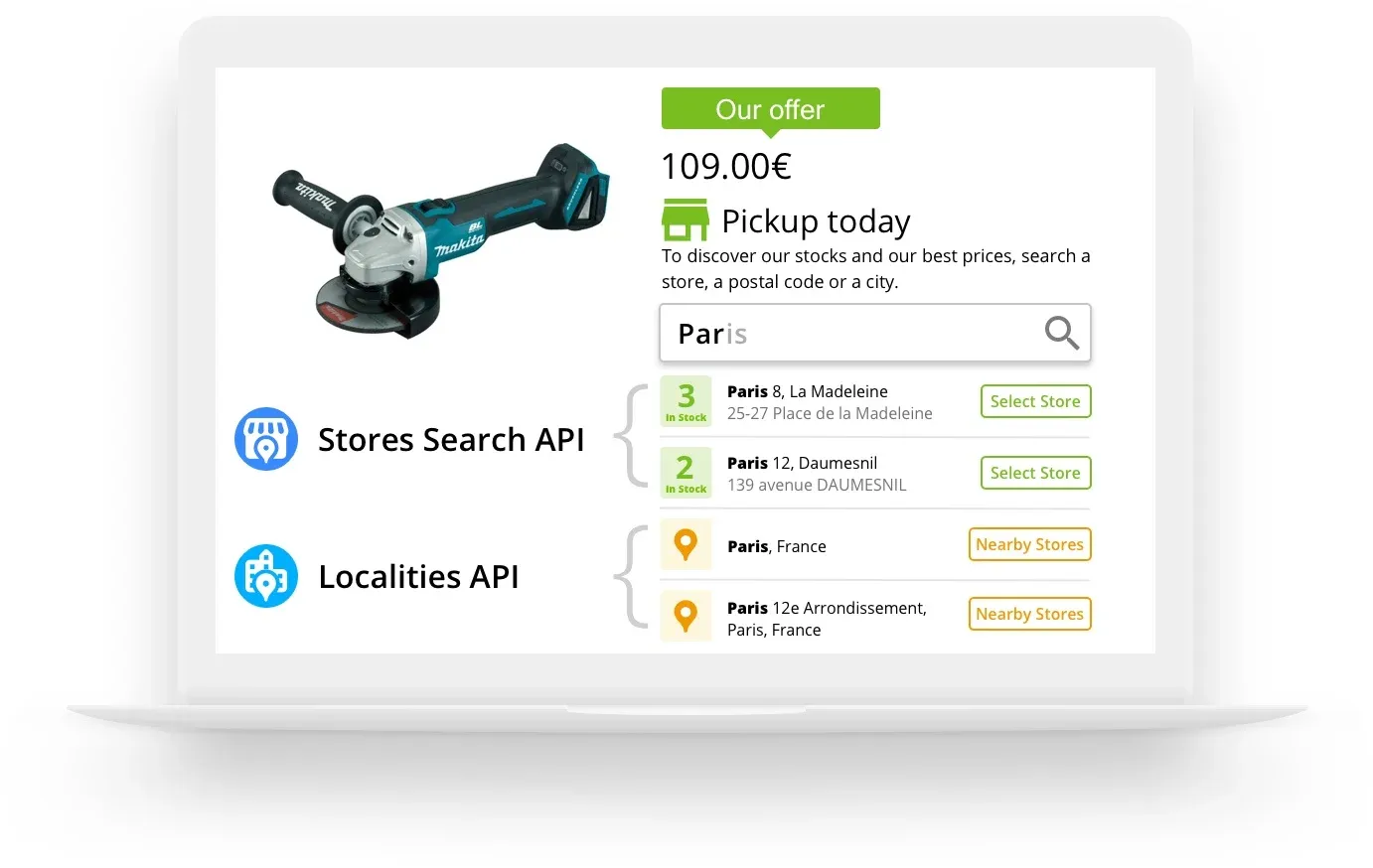
Your users want to search for available products and services online, and find the best and most convenient location, make an appointment, or pick up an order. They want to get to your location as fast as possible. And you want to give them efficient online experiences that drive more visits to your physical locations, reduce calls to your customer support and increase user satisfaction.
The Multisearch can be implemented to find your point of interest by searching a city, a postal code or directly into your store’s names. We recommend the following api call order to address such case:
const multisearch = window.woosmap.multisearch({
apiOrder: ["stores", "localities", "address"],
/*...*/
});Autofill an Address Form
Does your application include an address form, such as the shipping address for an online order, a credit card billing address, or a ridesharing booking form? Woosmap MultiSearch Library can help users supply the details.
For this example, as the form focus on searching addresses, put the api order like this:
Woosmap Multisearch JS Library can be used in many areas like Retail, Catering, Home Delivery, Ride Sharing, Hospitality and Financial Services.
McDonald’s France was one of our first customers to integrate this library for their recruitment platform. Feel free to test the Multisearch autocomplete feature live: McDonald's Recruitment Platform FR
What configuration for my use case?
The library implements a fallback system enabling to switch from one API to another. When the suggestion score is lower than the fallbackBreakpoint value set, the library will stop calling the corresponding API and switch to the next one (depending on the API order).
This system is flexible and can be manually adjusted for each API in order to be efficient for each of your specific use cases.
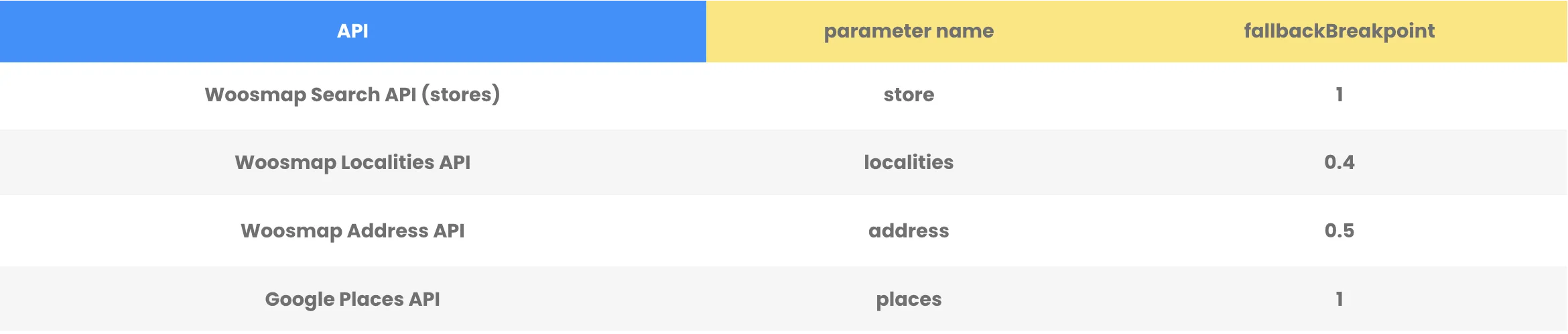
A default value is defined for each API:
If your users focus on finding an asset (searching a store name, a city or a postal code), consider using the following configuration:
const multisearch = window.woosmap.multisearch({
apiOrder: ["stores", "localities", "address"],
store: {
key: "woos-xxx",
fallbackBreakpoint: false
},
localities: {
key: "woos-xxx",
fallbackBreakpoint: 0.3
},
address: {
key: "woos-xxx",
fallbackBreakpoint: 1
}
});If your users are primarily **seeking for an address**, consider using the following configuration:
const multisearch = window.woosmap.multisearch({
apiOrder: ["localities", "address", "places"],
localities: {
key: "woos-xxx",
fallbackBreakpoint: 0.4,
params: {
types: ["address"]
}
},
address: {
key: "woos-xxx",
fallbackBreakpoint: 0.5
},
places: {
key: "AIzaXxx",
params: {
types: ["address"]
}
}
});